Falls Road
Interactive story in HTML5 w/ images and sound
I have been a designer, director (AD/ACD) and developer, but underlying all these experiences is my background as a fiction writer—the understanding of how to communicate meaning through story and the skills to engage, hold and satisfy an audience.
‘Story’ is such a buzzword, like ‘gamification’ several years ago, but it contains many lessons for human-centered design. Almost all stories place a human character at their center. This character is faced with a problem and must journey through a series of decision points on the path to an answer. The parallel to a ‘customer journey’ is strong.
To write fiction you have to imagine characters, empathize and inhabit their world in order to bring it to life. Stories are a way to see how the world looks to other people. The key to an engaging story is voice: the ability to create sentences that breathe and are authentic. One or two details—just enough to set off a cascade of elaboration in the reader (it’s amazing how much work they do on their own)—brings the world of a story in focus and makes it feel solid. That’s how you build trust. So much of design and brand is two-way now; trust is essential.
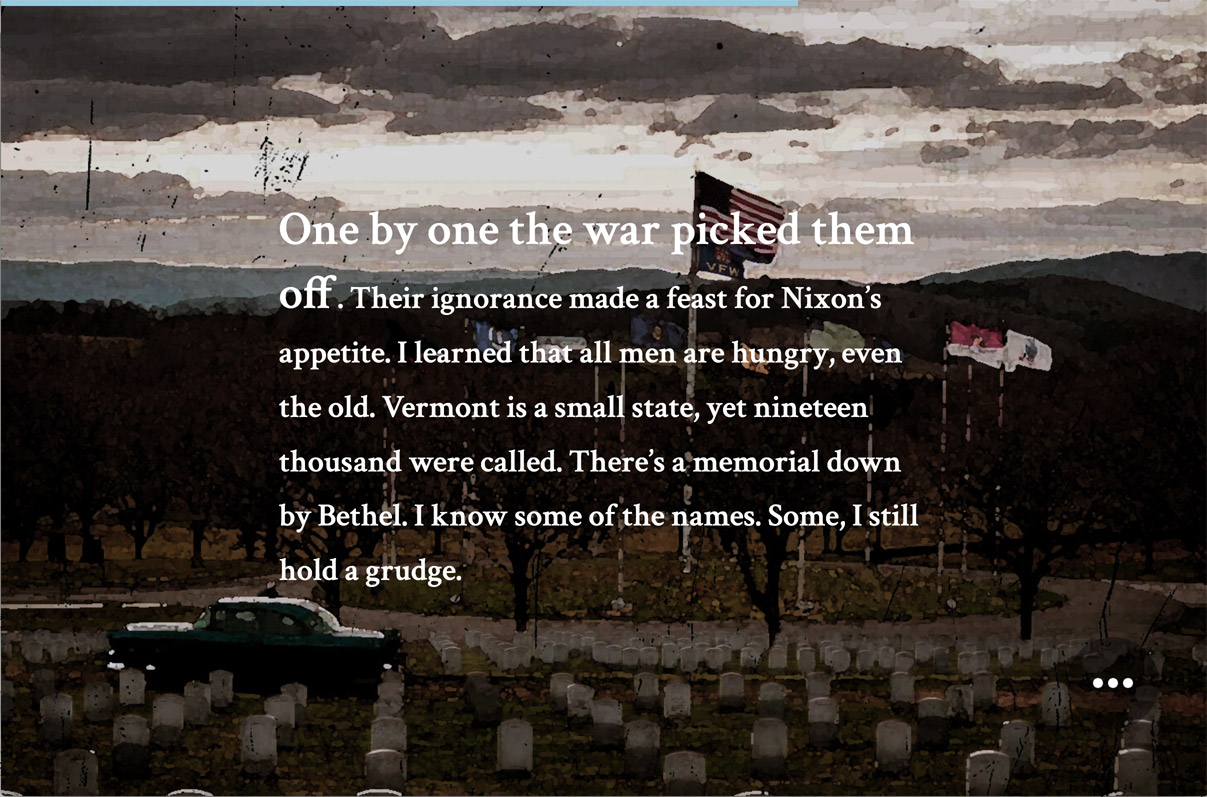
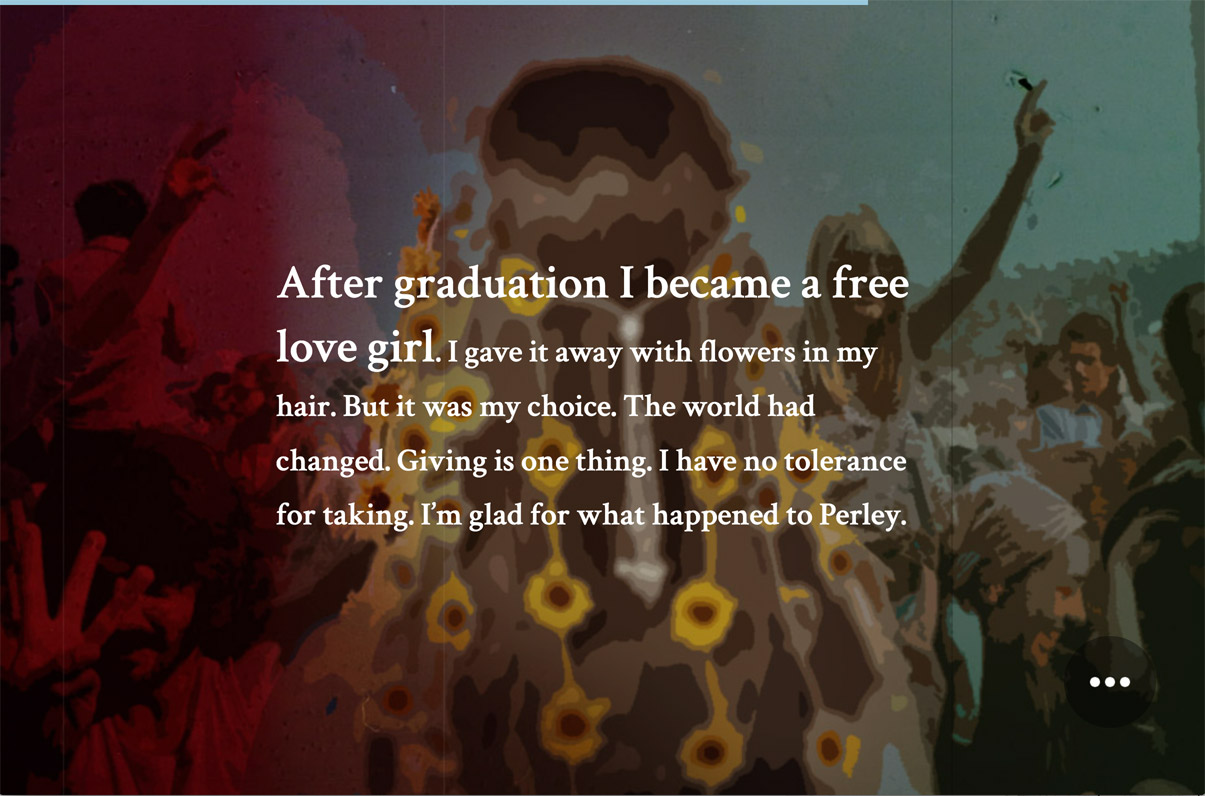
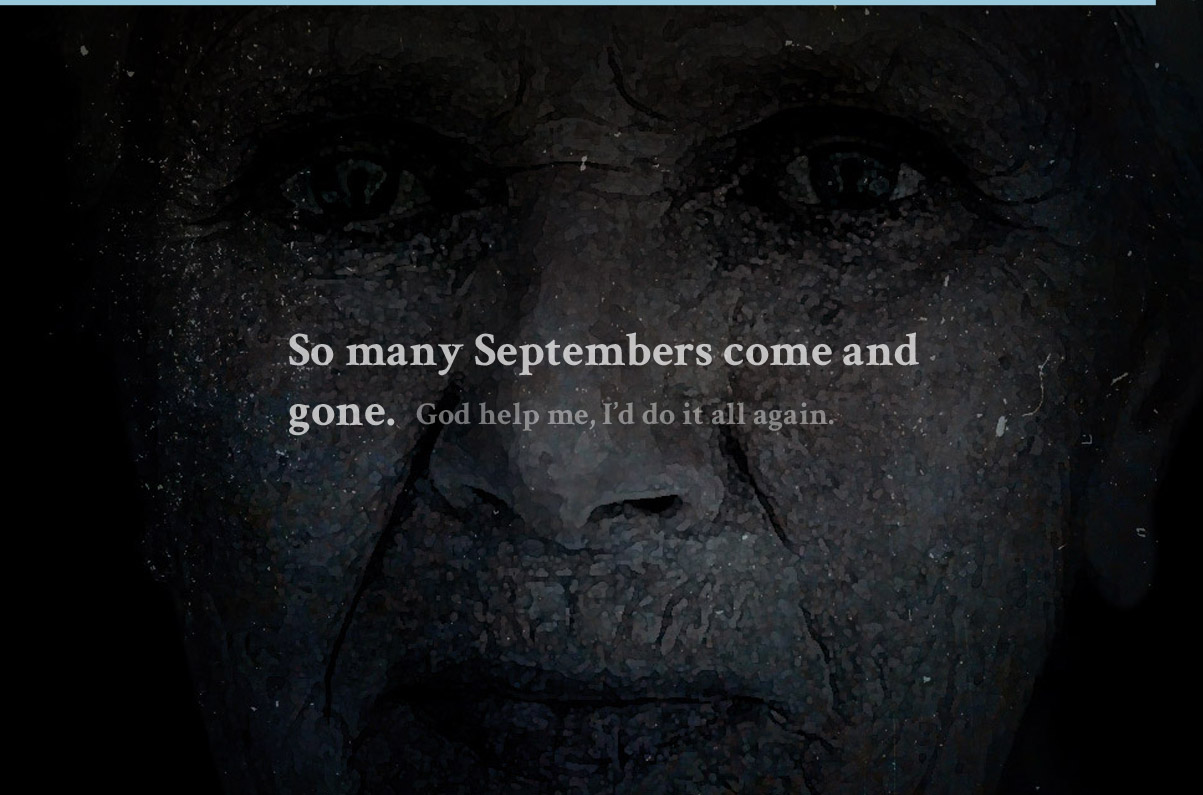
Falls Road is a story I wrote that was published by Akashic Books. They put out a series of noir anthologies set in various locations around the world: Boston Noir, Chicago Noir, Berlin Noir, Bangkok Noir, etc. I set Falls Road in my hometown of Shelburne. As Akashic Books wrote in their introduction: “things take a sinister turn in rural Vermont.”
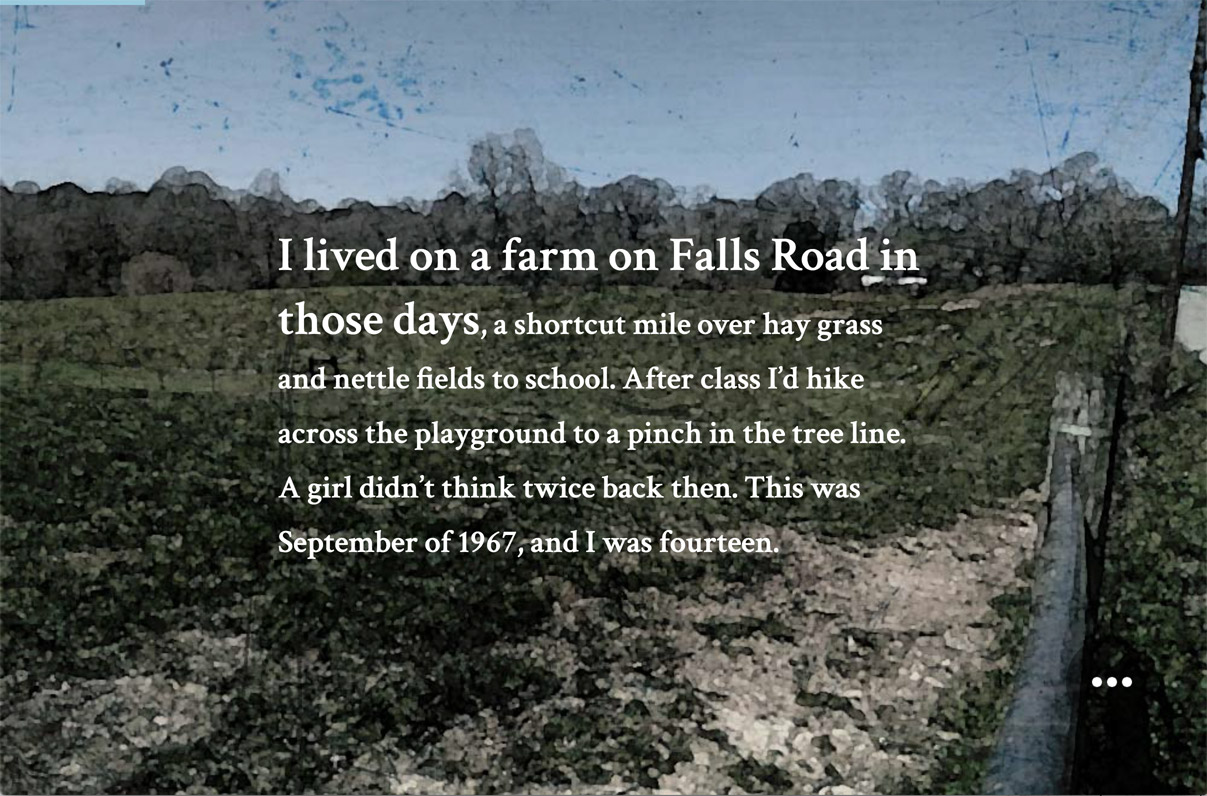
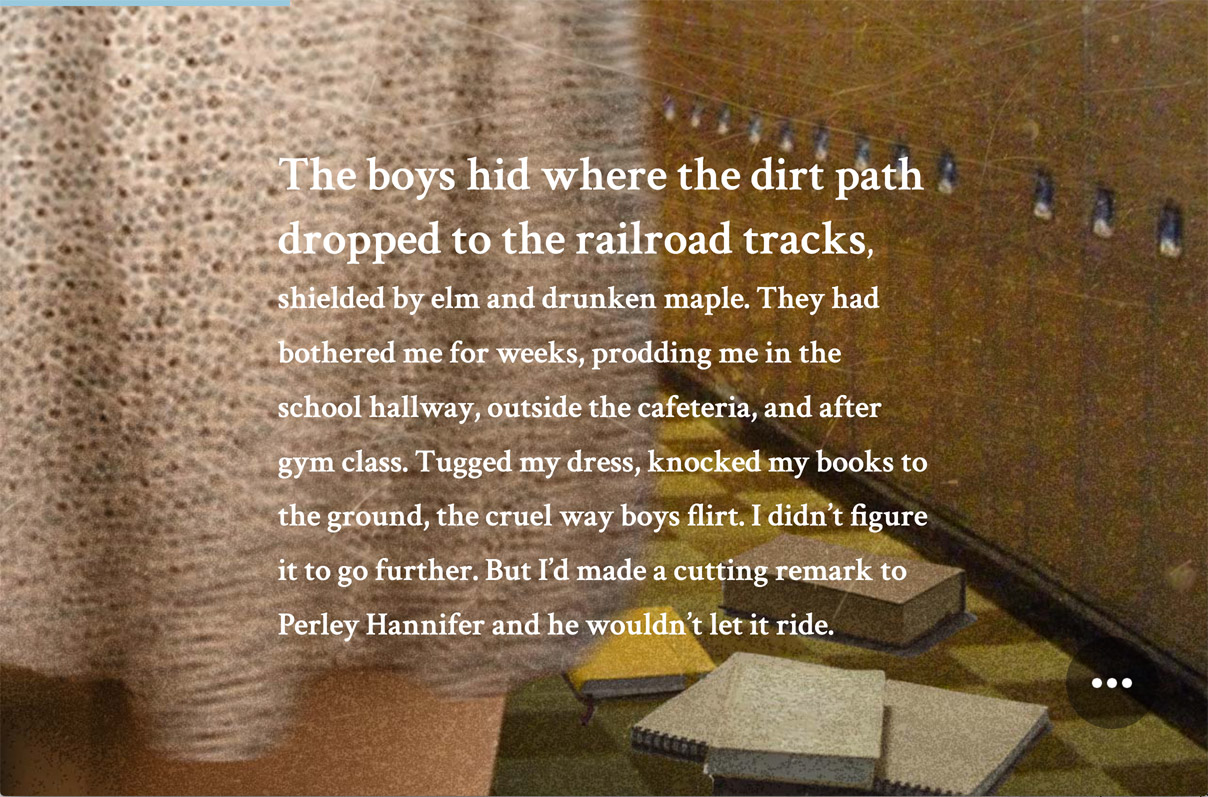
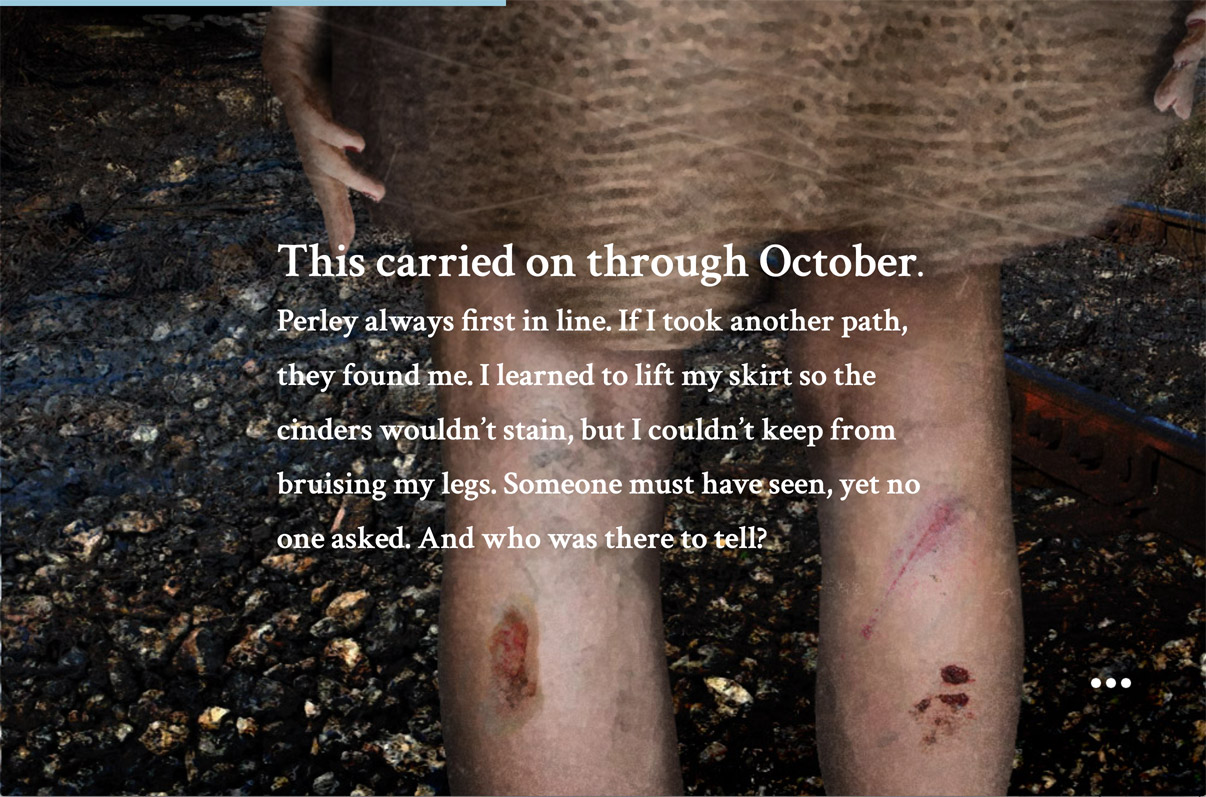
I have since turned the story into an interactive experience with full-screen illustrations created in Photoshop and an ambient sound design mixed in Amadeus. Sound is such an expressive component of the web, yet so little used. I coded this from scratch in HTML5, CSS3, with the GSAP Javascript library and CreateJS Sound to programmatically control the audio flow.
What I did
- Writing
- Design
- Illustration
- Sound design
- HTML5/Javascript coding